NO AUDIO? NO PROBLEM!
No more trying to read lips or delayed caption. In an age where anything seems possible, listening in on a muted TV is certainly one of them. Tunity is here to fix your listening needs! A mobile app that allows users to scan any muted TV and listen to the audio right from their smartphone! Maybe you're in a bar, airport, or the comfort of your own home, and you need to listen to the commentator for the game or hear what the news anchor is saying. This app is for you.
For this client, I was brought on to redesign the user interface of their app along with restructuring the user flow. I also assisted with choosing the color way for the rebranding of Tunity. The purpose of the app is to allow users to listen in on any muted TV by scanning supported live channels, whether that's at a bar, gym, or home. The app itself was really cool and everything worked just fine, but it could have been better. The clients wanted a complete redesign and using what was already in the pipeline, I got to know the users, and strategized with fellow designers. Using given data, I began sketching design options, having weekly meetings with the client and discussing which direction was best to go with.
During the first few months of the design process, the CEO of Tunity was heavily involved, as he wanted to incorporate some ideas that he thought was useful (after all it is his baby). Some we agreed on and some we didn't. After many meetings, the final design was decided. With this final design, the team and myself began to brainstorm new features that would bring Tunity's experience to another level. One that would increase user retention and maximize the product to the best it can be. I haven't come across any competitors that do it better and what Tunity is doing is unique. It's been quite some time since I began this project, and now I'm happy to say that the designs are being worked into the app so that users can enjoy a more pleasant Tunity experience.
OVERVIEW
PROJECT Tunity Mobile App UI Redesign
TIMEFRAME February 2016 - June 2017
ROLE UX / UI Designer
TOOLS Sketch / InVision / Illustrator / Pen & Paper
GOALS
- Redesign the UI of Tunity's mobile app.
- Incorporate new features that would improve the user experience.
- Collaborate with developers, animators, and account managers.
- Annotate new designs for send off to developers.
MY ROLE
- My main responsibility was coming up with new user interface designs and features using given data.
- Reorganize the user flow of new designs.
- Collaborate with coworkers to birth new features for the app.
DELIVERABLES
- New user interface designs with annotations to hand off to developers.
- A working prototype to show stakeholder how the new app would look and feel with functional buttons.
RESEARCH: LET'S GET TO KNOW EACH OTHER BETTER
Before I do any designing, I begin my process with research. Who was their competition? What makes Tunity special? What's the need for it? I asked the client for any research data that they had collected so that I could learn to know who the users were. Fortunately Tunity had some data they were willing to provide and I was able to get a sense of who I would be designing for. The research data gave me insight on:
- Who the main users were
- Where the users frequently use the app
- What users had a problem with
- Features that users would like to see
- Age and what the users did for a living
FEATURE IDEATION: WHAT'S IN AND WHAT'S OUT?
After taking a look at the research provided, I took notes on what the users were frustrated about and what they wanted to see in the future from Tunity. Were these suggestions implementable? Were they in the scope of what Tunity wanted to do? I wanted to take in the users' feedback and bring these features to life if they made sense. This app is fairly simple and doesn't need to be something it's not. I didn't want to complicate users by adding something that would take away from the brilliance of what Tunity does. Some of the features we came up with were:
- Collapsible player
- Sliding audio sync tuner
- Connecting social media accounts
- Tutorial
- Saving channels
DESIGN: TIME FOR A FACELIFT
As I began the design phase, I started to sketch on plain paper, just doodling and bringing ideas from my head to a physical space. I then mocked up a few design options of what the "look and feel" of the app could be, and with the team, we chose the best options to show our client. The CEO had a hard time imagining what the new Tunity could potentially look like so I decided to design multiple high fidelity design options showing the user flows along with a working prototype. After seeing the prototype, our client was way more engaged and enjoyed being part of the design process, providing feedback and brainstorming with us to improve the design and functionality of the app.
My design choices were decided on who our users were. Catering to them and what would result in a better experience. Because the users were mainly men and the app was used in locations such as bars, restaurants, and places with low light, I kept the design minimal along with keeping the background dark so that it's easier to look at in places that are dim. The look of it is also similar to a media player, something most users are very familiar with and doesn't require a huge learning curve.
The goal was to redesign the interface so that it would be visually pleasing and easy for users to navigate, which everyone found to be the case. Take a look below!
WIREFRAMES
These wires show what we wanted to incorporate into the app and after we decided on how to approach the rebranding of Tunity, the designs came to me freely. I naturally have a minimal and simple personality so that becomes reflected in my designs. I wanted to keep things easy and understandable, but also have some features that would stand out and be unique to the app. Sketching designs by hand helped me see the bigger picture as a whole and allowed me to plan accordingly before developing the designs into a more higher fidelity.
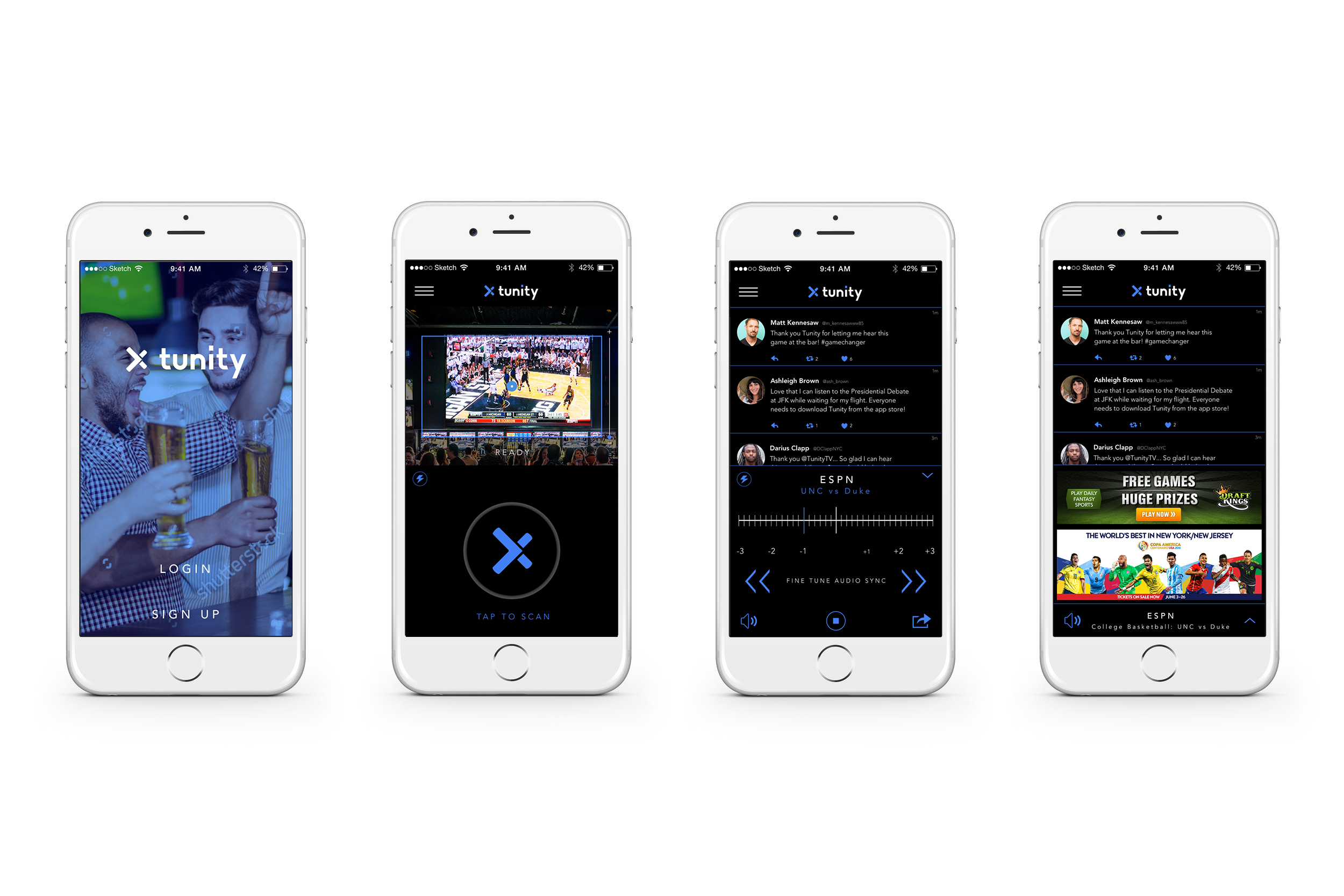
ONBOARDING
For the Onboarding screens, our goal was to keep it simple with minimal distractions. An onboarding process that was quick, easy and straight to the point.
SCANNING
This step was a major upgrade to what it used to be. We kept the scan frame to be 16:9 and added a zoom feature so that users won't have to walk up close to the TV to scan. I added three steps so that users know where they are in the scanning process (uploading, scanning, and syncing). I worked with animators to help with designing the progress wheel, making it more interactive and "less boring" when it comes to scanning. On the scan landing screen, you'll notice a small icon with a lightning bolt which symbolizes Quick Tune. Quick Tune is a feature the client (and us) believed to be an easy way for users to hear what's on TV without having to scan. This is all done by having the app recognizing the user's location and previous scans.
LISTENING
For the listening screen, I stepped away from having a traditional "media player" look with the play, stop and back/forward buttons, and decided to incorporate more of a tuner feel (because Tunity). I kept it consistent with the rest of the app, with flat buttons, minimizing distraction from content. We as a whole believed the tuner to be the best representation, offering the user an enjoyable experience to feel engaged and provide a tool that works when syncing audio with picture.
Here the client wanted to add a feature where users can see the interaction between users and Tunity, so we decided to use Twitter and their API. Why add social? Everyone and everything is connected these days and we found it to be important for users to let their followers know what they're using in their day to day. This was very important for Tunity as well, the availability and option of sharing their app. The tuner is also collapsible, which allows users to see basic information such as the channel name and the program on that channel, volume, ads, and an arrow to bring the tuner back to view. From the client perspective, an opportunity to monetize. Some other features such QuickTune, being able to go to a channel without scanning was built in because of the users' feedback.
MENU
The menu is where useful information can be found. The user is able to update their profile, link social media accounts, view supported channels, go through a tutorial on how to get around the app, and provide feedback for Tunity.
ANNOTATIONS: COMMUNICATION IS KEY IN ANY RELATIONSHIP
Once designs were finalized, I had the task of providing iOS and Android annotations for developers. I created annotations for many different screen sizes on both the iOS and Android platform. The developers are located in Israel so communication with them was very important, making sure every decision and detail were aligned with both parties.
PROTOTYPE: LET'S INTERACT WITH IT
Take a look at what this app looks like and how it would work. Some of the features are already being developed into the current Tunity with the complete redesign underway.
CONCLUSION: IS IT REALLY THE END?
After many months of meetings, designing, brainstorming, and reiterating, the designs are finally being developed into the Tunity app. The CEO was pleased to get this part of the project going after working so long on it. I still keep in contact with the developers if they need any help and Tunity still gets in touch with me for any reiterations needed. For the near future, more features will be implemented that will have Tunity be the ultimate top-dog with audio streaming.