DO IT FOR THE 'GRAM
We’ve all seen something we liked online whether it’s clothes, foods, or a vacation spot. With more and more people being active on social media, it’s hard to ignore what they post especially if it’s something we’re interested in. How often do you find yourself wanting to purchase a product you see on one of the most popular social media channels but have no idea where and how to buy it? Currently there’s no easy way to shop directly from the app unless you’re opening up another window or following a link. We have a solution...
GO AHEAD AND CHECK IT OUT
If you want to go over my process, it's down below.
OVERVIEW
PROJECT Instagram Shopping Experience
TIMEFRAME 2 Weeks
ROLE UX Designer / Project Manager
TOOLS Whiteboard / Post-It's / Sketch / Illustrator / InVision
UPDATE: Instagram released a shopping experience a few years after I worked on this. They have some inspired looking features :)
In this user experience case study, my team was tasked with exploring a problem/area of opportunity for an existing brand while also exploring and working with technical constraints. Instagram is a very popular social media photo sharing app with millions of users sharing memories, trends, inspirations, and anything else they are passionate about. A problem we identified is that users are unable to purchase items directly from the app without leaving the app, which disrupts the flow of the user’s journey as they view their feed. Adding a feature where users can purchase items from the photos would benefit the users by enabling a convenient shopping experience and also create a revenue opportunity for Instagram.
A little after we began our project, Instagram released an update to their app, allowing users to view sponsored ads. Some of these ads were linked to the brand’s shopping page which is a cool feature but we believed we could create something better that would please Instagram’s following.
Our process consisted of thorough research, from conducting a survey, multiple interviews, contextual inquiries, and competitive and comparative analyses on other businesses and brands. We then prioritized our feature needs based on our users’ feedback and developed two personas to use as our foundation when designing wireframes. Lastly, we designed a clickable prototype that’s identical to what Instagram is today except for the new shopping feature added. Designs were iterated based on rounds of usability testing and the final pieces of deliverables included a detailed research plan and design items.
GOALS
Add a new feature that would help users buy what they see on Instagram.
Make designs simple and in line with Instagram's current design.
Collaborate with team members to complete and present hi-fi mockups.
MY ROLE
My main responsibility was to design the wireframes, annotations, and the final prototype.
Shared the role of Project Manager, splitting up duties and driving the development of the final deliverables.
DELIVERABLES
Project plan and research report.
Competitive and comparative analysis.
User survey, interviews, scenarios, personas, and flow.
Wireframes, annotations, and clickable prototype.
QUESTIONS: WHAT WE NEED TO KNOW
In our early stages of brainstorming, we realized our biggest challenge was how shopping would be integrated into Instagram and how e-commerce would play a role for Instagram’s users. In order for us to know if this new feature was really feasible, we had to ask some very important questions:
Who shops online? What platform are they using? Mobile? Desktop?
How often do users use Instagram? What kind of people/brands do they follow?
Are the current sponsored ads bothersome? Do users ever press the sponsored links?
Would a shopping feature please the users?
What kind of checkout process would work for Instagram?
RESEARCH: UNDERSTANDING THE USER AND COMPETITION
The objective of our research was to understand the web and mobile shopping behaviors and how users felt about the idea of being able to shop on Instagram. This would help us define our users and develop our features accordingly. My team and I utilized three research methods:
SURVEY
We conducted a survey to gather large numbers of quantitative and qualitative responses using Google Forms. We mostly included close ended questions so the analysis of response would be easier and scalable.
USER INTERVIEWS
We also conducted user interviews with at least 10 targeted users who uses or is familiar with Instagram and has an interest in mobile shopping. The interviews allowed us to gather rich, targeted information along with allowing us to be flexible and explore tangents or unexpected areas of opportunity. Our interviews were mostly conducted using open ended questions to obtain our findings.
COMPETITIVE & COMPARATIVE ANALYSIS
Our team conducted a competitive and comparative analysis using Abby Covert’s heuristics to identify standard features that are necessary for the shopping experience on a mobile platform. Our analysis allowed us to identify opportunities to differentiate from the competitors and innovate the current business.
These days, most people are often consumed in their smartphones with people being more invested in their downloaded apps. After we conducted our survey, we got in contact with some key users and asked further in-depth questions to determine more specific behaviors and needs to understand how they interact with Instagram and what they would like to see from it if shopping was made available.
From our survey and interview results, we learned that:
"...it would be quick and convenient. There are a lot of appealing items that come up on Instagram that I wish I could purchase instantly."
100% own a mobile phone and use social media
90% use Instagram
97% purchase products online
87% purchase clothes online
71% use their mobile phone to purchase products online
23% have purchased an item listed on Instagram
Comparative Analysis: 0 - not on track / 2 - on track
Competitive Analysis: 0 - not on track / 2 - on track
PERSONAS: FROM FINDINGS TO STORIES
We created the following personas and flow based on our research of Instagram's users and what they were wanting. Our personas were crafted to meet the needs of every type of user whether they are Instagram's faithful, or they check it a few times a week. The flow was tailored for our primary user, Stephanie. We knew we wanted to keep the flow of our designs the same as Instagram's current flow so we didn't change much except for our newly added features which lives seamlessly in the already existing flow. (Click images to enlarge).
FEATURE IDEATION: WHAT MAKES THE CUT
We began this process by listing out ideas and then sorting them into categories. From there we decided if the features were in the scope of our project, which page it was located on, and how much of a priority it was based on user feedback. This helped us narrow our scope and prioritize what we needed to accomplish. Our final list of priorities were found after multiple interviews, contextual inquiries and affinity mapping. We wanted to add to Instagram, not decrease the value and effectiveness of it. With this in mind, we followed a clear strategy to incorporate the new features by:
Building off of Instagram's current assets and features.
Designing with branding in mind.
Keeping it simple, clean, and easily understandable.
"It's not simple to shop because you have to go to a separate link."
Feature List
DESIGN: BRINGING IDEAS TO LIFE
To start off our design phase, we created a sitemap for Instagram with the new features added. It was important to keep Instagram consistent with the way it is now and not change anything in regards to familiarity, delightfulness, and branding. Because users are so familiar with the flow of Instagram, we wanted that to be apparent with our design.
1st round sketches
My initial sketch was very similar to what Instagram looks like now. As stated before, I kept the designs consistent so that users wouldn't have to re-learn the app and end up being confused. I received some feedback on my initial sketches and took notes so that I could iterate them for medium fidelity wireframes. After speaking with many Instagram users, they all stated that they didn't like the idea of Instagram pushing the sponsored ads onto their feed and are less reluctant to check it out. It was also important to our users that the feed stays in the same place after they shop so that their flow isn't interrupted.
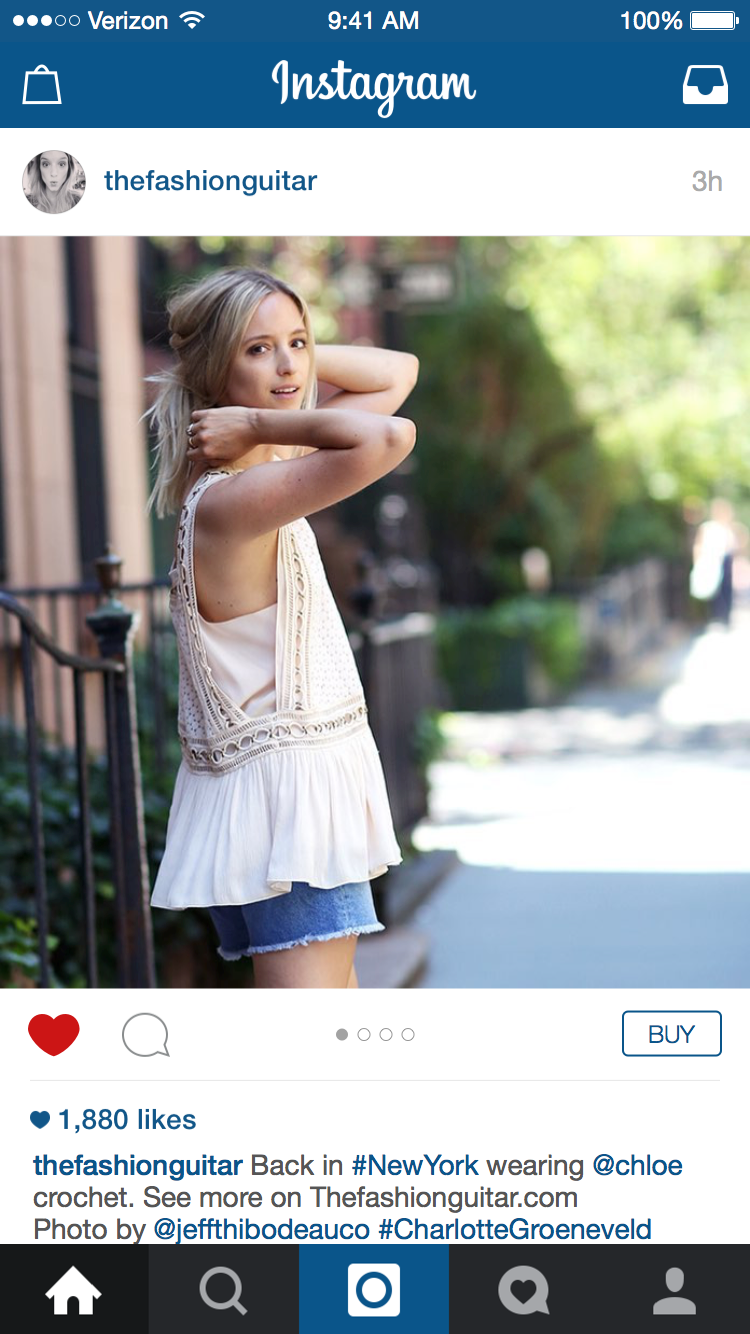
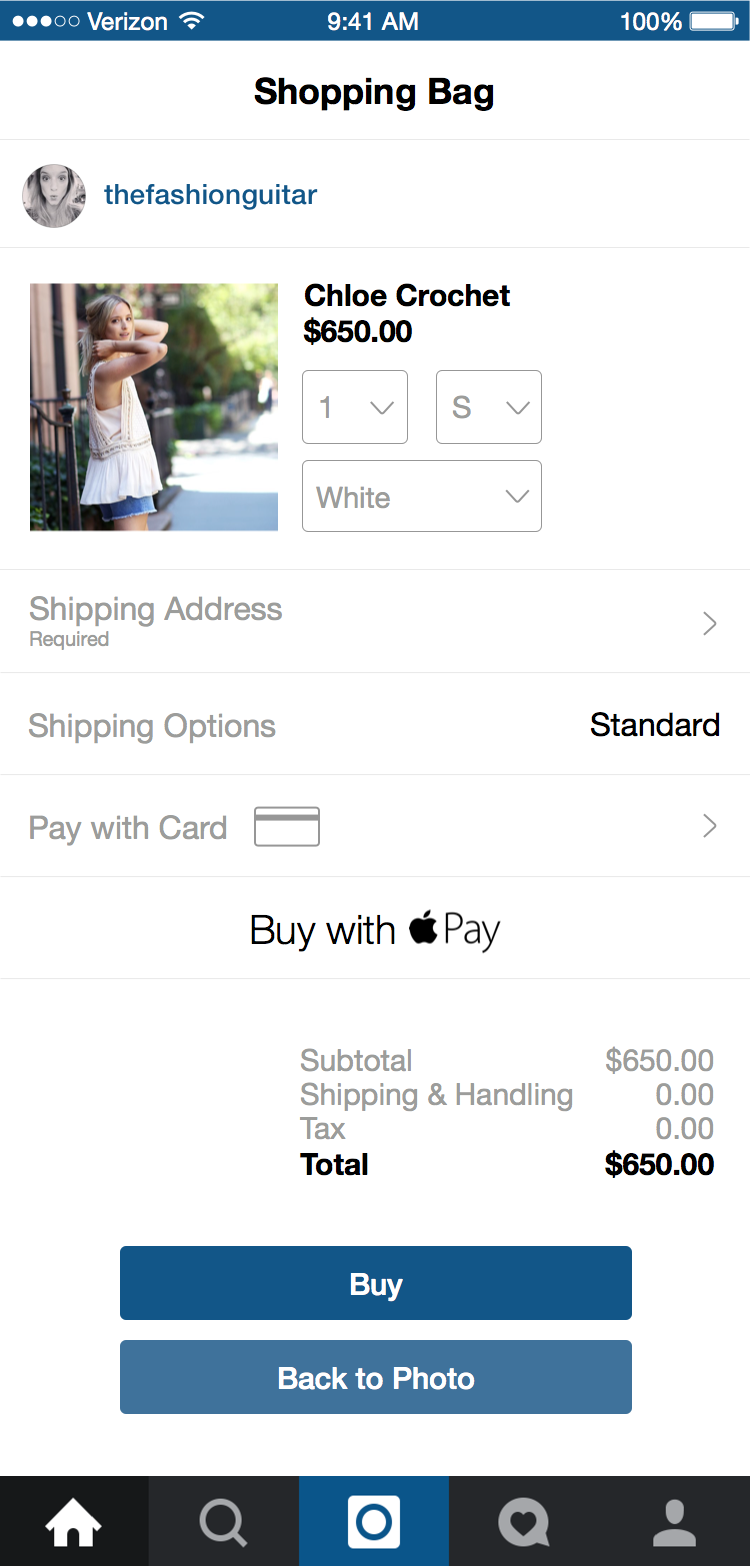
Our goal was to make items people see on Instagram available for purchase so we added a buy button (depending on if the person/brand they follow sets up their account as a merchant), which would allow users to stay on their feed instead of clicking on a link that's located on a profile page somewhere. For the search page, I added a shop section with categories and pushed the existing content down. When designing the express checkout page, we did a lot of research on what made a checkout page successful. After viewing various checkout pages, we synthesized our findings and translated them into a rough sketch that shows what we believe to be the most important elements needed.
ANNOTATIONS IN MEDIUM FIDELITY
USER TESTING: FINDING OUT WHAT WORKS
We performed usability testings with InVision to validate if our design was usable and desirable. We performed the tests with 5 targeted participants who are familiar with Instagram. The reason we targeted Instagram users is so that we wouldn't have to teach them the behavior of using the basic functions of the app and focus on getting feedback on our new feature. Although we wanted more participants, we still believe that this is sufficient amount of testing as usability issues and praises were identified without any problems. As we were observing our participants interact with our prototype, our team took notes and received good feedback on what could be better.
Usability test notes
"This is really nice! I'm kind of glad Instagram doesn't have this. I would be shopping so much."
ITERATIONS: PUTTING ON THE FINISHING TOUCHES
From our usability test findings, I redesigned it to be high fidelity and added in a few features that users thought would be a great addition. This part of the process proved to be helpful in having insight on what works and what doesn't. Overall, users loved my design and complimented on its intuitiveness. A couple changes that I made were:
Changed the CTA button color and copy for "Express Buy" when users to press the button (press twice - to add a bit more security before an accidental purchase).
Added a "Thank you" pop-up screen
HERE'S THE PROTOTYPE...AGAIN
WHAT I LEARNED
WORKING TOGETHER
I'm always comfortable working in a team setting but for this project, we were encouraged to speak with developers to better understand how certain things work. Understanding how API's and e-commerce actually works was such a huge learning experience for me as a UX designer. I was also fortunate to have great team members where each one of us kept us accountable and pushed each other to deliver the best possible work.
I AM NOT THE USER
This project was something I was excited to work on because it's something that I use everyday so naturally I was attached to it. I had to do a lot of self reflections when things weren't necessarily going the way our team wanted to and remind myself and my team that we are not the users. This will probably be a very common phrase for me to repeat to myself. A lot of times we found ourselves wanting to incorporate a feature we thought was "exciting and cool," but after speaking with actual users during our research and testing, it was good that we stepped back and listened to what the user wants since they're who we're designing for.
GOOD MOCKUP DESIGNS
As for me, I see the picture a lot clearly when it's an almost complete hi-fi prototype and that's probably the same for everyone else. Seeing actual copy and images definitely help with how I want to design and I learned that users (at least for this project) are a lot more helpful in giving feedback when they see "real" content.